原标题:css中设置div居中显示的方法

工具/材料
Sublime Text
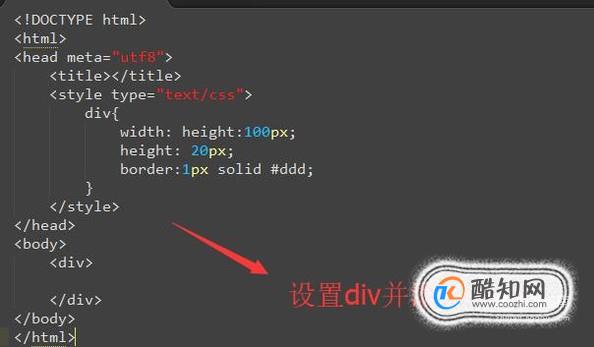
操作方法01首先我们用sublime先创建一个html,并且在html里面加入div,如下图所示
02然后我们在div中加入一些文字,如下图所示,文字用span包裹起来
03运行页面程序以后我们会看到文字在div的左上角,并没有居中的效果,如下图所示
04接下来我们就需要用CSS给div中的内容设置居中了,如下图所示,通过text-align和line-height实现
05最后运行界面程序,我们看到div中的内容这次水平和垂直都居中了,如下图所示
以上内容就是来自于小编为大家分享的关于css中设置div居中显示的方法方面的知识,同时也希望小编所为大家分享的知识能够为大家起到帮助,那么如果大家还想要了解更多关于其他方面的知识,也欢迎小编对站长进行留言,我们将会听取用户们的建议,让本站越做越好。
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如有侵权行为,请第一时间联系我们修改或删除,多谢。
相关阅读
猜您喜欢
- 微信聊天记录只查一个人的表现(微信怎样查看所有聊天记录)
- Google Play商店为Vodafone,Airtel用户添加了直接计费选项
- 日本哪些地方好玩(日本旅游的城市)
- 苹果手机怎么查共享定位(苹果手机如何查找手机)
- Twitter首席执行官谈论将来将编辑功能引入推文
- 为什么八字算命不可信(根据八字算命运可信吗)
- 如何查微信删掉好友聊天记录吗(删掉的微信内容怎么找回来)
- Reliance Jio为Trai提供免费电话,数据提供
- 魅蓝note怎么样(魅蓝note6成果)
- 登陆qq可以查微信聊天记录吗(微信聊天记录去哪里查)
- 小米支持的在线银行即将推出服务
- 微信怎么查半年好友聊天记录(怎么恢复微信聊天记录的内容)
- 微信查已删联系人聊天记录吗(怎样找回删除的聊天记录)
- 为预编程功能而开发的丝蛋白材料
- 怎么查微信已删除好友聊天记录吗(怎么恢复微信聊天记录的内容)
- 按揭多少年(房贷都有多少年)
图文推荐
热门文章
-
 1
1BHIM应用程序: 三因素身份验证是这方面的关键安全功能
数码 2022-06-23 16:35:08 -
 2
2信实Jio新年快乐优惠开始: 这是详细信息
评论 2022-06-23 16:35:07 -
 3
3今天在上午5:30又增加了一秒钟
原创 2022-06-23 16:35:06 -
 4
4亚马逊回声是如何倾听的,以下是Alexa的商店
手机 2022-06-23 16:35:06 -
 5
5化石燃料的形成与大气中氧气的增加有关
通信 2022-06-23 16:35:06 -
6
安卓手机怎么查苹果手机定位(手机定位查找对方位置)
数码 2022-06-23 16:04:57